En la era digital actual, la velocidad y la eficiencia de un sitio web son cruciales para una buena experiencia de usuario y un rendimiento óptimo en los motores de búsqueda. Y, una de las causas principales que pueden afectar al rendimiento de un sitio web, son los archivos multimedia que subamos. Hoy, nadie concibe un sitio web, sin imágenes que ilustren su contenido. Y es justo de este tipo de archivo, del que hablaremos en el presente tutorial. Hoy te contaré cómo optimizar imágenes para WordPress, sin plugins.
Mayor calidad, menor rendimiento
Todos queremos que, las imágenes que subimos a nuestras entradas y páginas, en WordPress, se vean en buena calidad. Y, si subimos una imagen de 5.760 x 3840 pixeles, a tu sitio web, muy probablemente se vea de maravilla. Sin embargo, notarás que, aquella página en la que la subiste, tarda en cargar algo más que el resto del sitio. Esto se debe a que, una imagen de semejante resolución, contiene mucha información, y eso hace que tenga un peso de unos 7,8 MB. Este tamaño, expresado en megabytes, también repercute en el espacio de almacenamiento reservado para tu sitio web, que tengas contratado. Pero en este tutorial, solo nos referiremos al rendimiento del sitio.
Cuanta mayor información en megabytes subas a una página, más tardarán los navegadores en leerla. Y, aquí viene lo crucial:
- Las velocidades de carga, de los sitios web publicados en Internet, se mide en milisegundos. Según los estándares de Google, 3 segundos debería ser el tiempo óptimo de carga de un sitio web. Y, cualquier sitio web debe cargar más elementos para mostrarse correctamente, además de las imágenes que subamos.
- Google prioriza, en sus resultados de búsqueda, a aquellos sitios web que sean más rápidos en cargar. Y, no por capricho del algoritmo. Sino porque, los humanos somos seres emocionales. Un sitio lento nos produce cierta frustración, que se traduce en terminología geek como: “mala experiencia del usuario”. Por tanto, sitio lento = 0 visitas.
- Salvo que vayas a utilizar una imagen de fondo o como cabecera, dos de los objetivos habituales utilizados, el resto de imágenes del sitio web tendrán un espacio asignado en la estructura del sitio. Es absurdo subir una imagen de 5.000 pixeles de ancho, si se va a mostrar en el sitio web, con un ancho de 700 pixeles.
Igual, si has llegado a este punto, pensarás que lo lógico será reducir el tamaño de la imagen. Y, tienes razón, en parte. Si solo reduces el tamaño de la imagen, pueden ocurrir dos cosas:
- Que como resultado, tengas una imagen más pequeña, pero que siga pensando demasiados megabytes.
- O que, al subirla a la WordPress, esta haya perdido mucha información y se vea borrosa.
Por tanto, en el presente tutorial no hablaré de reducir el tamaño de las imágenes en pixeles. Sino, de cómo optimizar una imagen, para que se muestre correctamente en WordPress.
¿Y, porque en WordPress?
Pues por algo que deberías saber, sobre cómo procesa las imágenes que subes.
Formatos de Imagen que genera WordPress de forma predeterminada
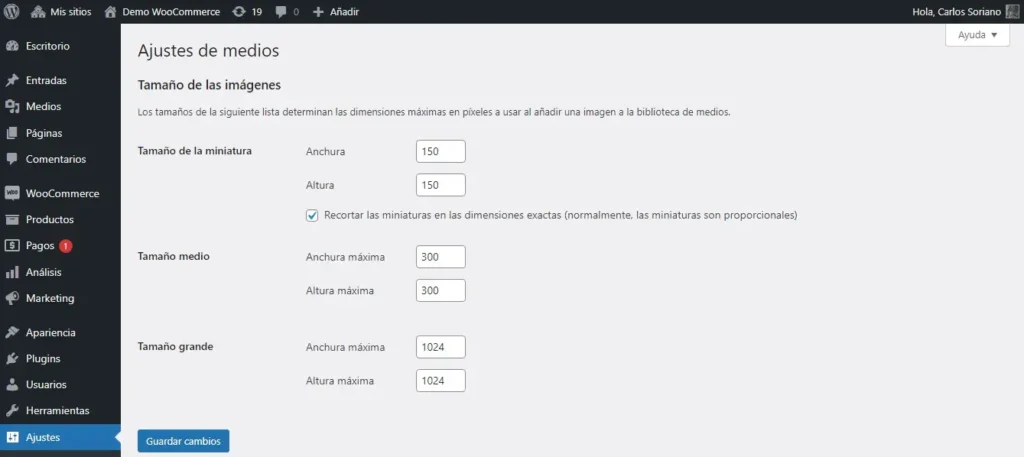
WordPress, genera automáticamente varios tamaños de cada imagen que subes, para asegurarse de que se sirva el tamaño más adecuado, para diferentes contextos, como vistas previas de miniaturas, imágenes medianas y grandes. Los tamaños predeterminados son:
- Miniatura: 150px cuadrados.
- Mediano: Máximo de 300px de ancho y alto.
- Grande: Máximo de 1024px de ancho y alto.
- Tamaño Completo: El tamaño original de la imagen que subiste.
Además, algunos plugins constructores para WordPress, o plugins como WooCommerce, pueden tener también sus propios formatos predeterminados.
Esto significa que, si subes una imagen de 5.000 pixeles, WordPress va a crear tres copias de dicha imagen. Es evidente que, si la imagen original tiene buena calidad, el resto de copias también las tendrán. Pero claro está, si una imagen de 5.000 pixeles de ancho puede tener un peso de 7 MB, las copias que genere WordPress también tendrán un peso mayor.
En definitiva, cuando hablo de cómo optimizar imágenes para WordPress, me refiero a usar la combinación de tamaño y resolución optimas, para el lugar de mi sitio web, donde voy a colocarla.
Qué tamaño deben tener las fotos para WordPress

Llegados a este punto, seguro que ya te estarás haciendo esta pregunta. Pues, después de hablarte de pixeles y megabytes, vamos al grano.
En cuanto a los pixeles:
- Si tienes pensado subir una imagen de cabecera, o un banner que ocupe el ancho de la pantalla, aun cuando existan pantallas de todo tipo de resoluciones en el mercado, lo ideal es utilizar una imagen que tenga, como mucho, 1950 pixeles de ancho. En cuanto a los pixeles de alto, dependerá de cómo muestre esta imagen el sitio web.
- Si la imagen en cuestión va a formar parte de una entrada, entre 850px y 1250px de ancho, repito, siempre teniendo en cuenta la estructura de tu sitio web.
- Si por el contrario, la imagen se va a mostrar en un espacio predeterminado, procura que las imágenes que subas, tengan justo ese tamaño.
En cuanto a los megabytes:
- Una imagen de cabecera no debería pesar más de 120 KB.
- Una imagen para el cuerpo del sitio o para el blog, no debería pesar más de 70 KB.
Pero claro, ¿cómo conseguir la combinación perfecta entre tamaño en pixeles y peso en megabytes?
Pues en ello influye el formato de esa imagen.
Formatos de imágenes

Los formatos de imágenes más comunes y conocidos son los siguientes:
- JPEG/JPG (Joint Photographic Experts Group):
- Es uno de los formatos más comunes para imágenes en la web.
- Compresión con pérdida: Reduce el tamaño del archivo sacrificando algo de calidad visual.
- PNG (Portable Network Graphics):
- Compresión sin pérdida: Mantiene la calidad de la imagen mientras reduce el tamaño del archivo.
- Perfecto para imágenes con transparencia (fondos transparentes).
- GIF (Graphics Interchange Format):
- Soporta animaciones y secuencias de imágenes.
- Limitado en calidad y color (256 colores).
- WEBP:
- Desarrollado por Google, ofrece una compresión más eficiente que el JPEG y el PNG.
- Combina compresión con y sin pérdida.
- SVG (Scalable Vector Graphics):
- No es una imagen de mapa de bits, sino un formato vectorial.
- Escala sin perder calidad y es ideal para iconos, logotipos y gráficos vectoriales.
- No es adecuado para fotografías, y requiere de conocimientos más avanzados.
Si utilizamos bancos de imágenes, estas plataformas te proveerán de imágenes de todo tipo de formato. Siendo los más habituales, JPG y PNG. Pero, como ya has leído, el formato más óptimo para las imágenes que subas a WordPress, es WEBP.
¿Qué es WebP?

Una de las formas más efectivas de mejorar la velocidad de carga de un sitio web es optimizar sus imágenes. El formato WebP, desarrollado por Google, ofrece una compresión de imagen superior que puede reducir significativamente el tamaño de los archivos, sin comprometer la calidad visual.
WebP es un formato de imagen moderno, que proporciona compresión con y sin pérdida, para imágenes en la web:
- Con pérdida, significa que algunos datos de la imagen original se pierden durante la compresión, pero a cambio, el archivo resultante es mucho más pequeño en megabytes.
- La compresión sin pérdida conserva todos los datos de la imagen original, lo que resulta en un archivo más grande en megabytes, en comparación con la compresión con pérdida, pero aún más pequeño que los formatos tradicionales como JPEG o PNG.
Ventajas de WebP
- Tamaño de archivo reducido: En promedio, las imágenes WebP son hasta un 35% menos pesadas que las imágenes JPEG equivalentes, y un 26% menos pesadas que las PNG equivalentes, lo que contribuye a una carga más rápida de la página web.
- Soporte para transparencia: A diferencia de JPEG, WebP soporta transparencia, lo que es ideal para logotipos y gráficos con fondos transparentes.
- Soporte para animación: WebP también puede almacenar imágenes animadas, similar a GIF, pero con una mejor compresión y calidad.
Cómo optimizar imágenes para WordPress sin plugins
Ya iba siendo hora. Pero era preciso que comprendieras los diferentes conceptos y elementos que influirán al a hora de optimizar imágenes para WordPress. Si, existen plugins que hacen este proceso automáticamente. Pero la mayoría trae consigo una consecuencia, que a largo plazo, puede resultar indeseable.
Hasta el momento, los plugins que he utilizado para optimizar las imágenes subidas a WordPress, de forma automática, generan más copias de las imágenes, además de las que ya crea WordPress. Lo que acaba ocasionando que tu sitio web aumente de tamaño y consuma espacio de almacenamiento.
Y, si por casualidad decides desinstalar uno de estos plugins, el borrado de las imágenes residuales puede ser una tarea ardua y pesada.
Se prefieres utilizar un plugin para optimizar las imágenes en WordPress, me encargaré de preparar un tutorial y recomendarte los más populares. Pero hoy, te enseñaré cómo optimizar imágenes para WordPress sin plugins.
Cómo Optimizar Imágenes con Squoosh
Squoosh es una aplicación web, que permite optimizar imágenes utilizando una variedad de códecs, incluido WebP. Es una herramienta fácil de usar, que funciona directamente en tu navegador y no requiere instalación. Con Squoosh, puedes ajustar la calidad de la imagen, cambiar el tamaño y comparar el antes y el después de la optimización, todo en tiempo real.

Pasos para Optimizar Imágenes con Squoosh
- Abrir Squoosh: Visita squoosh.app en tu navegador.
- Cargar la Imagen: Arrastra y suelta tu imagen en la interfaz de Squoosh o utiliza el botón de carga, que verás en el centro de la pantalla, para seleccionar un archivo desde tu dispositivo.
- Seleccionar el Formato WebP: En las opciones de códec, elige WebP.
- Ajustar la Calidad: Utiliza el control deslizante para ajustar la calidad de la imagen. Una calidad más baja resultará en un archivo más pequeño, pero ten cuidado de no reducirla demasiado para evitar una pérdida de calidad visible.
- Cambiar el Tamaño (Opcional): Si necesitas cambiar el tamaño de la imagen, utiliza la opción ‘Resize’ para especificar las nuevas dimensiones.
- Comparar el Antes y el Después: Squoosh te permite ver una comparación lado a lado, de la imagen original y la optimizada.
- Descargar la Imagen Optimizada: Una vez que estés satisfecho con los ajustes, descarga la imagen optimizada y estará lista para ser subida a tu sitio WordPress. Observa en todo momento, el porcentaje de compresión y el tamaño en megabytes, que vaya resultando del proceso de optimización.
En mi experiencia
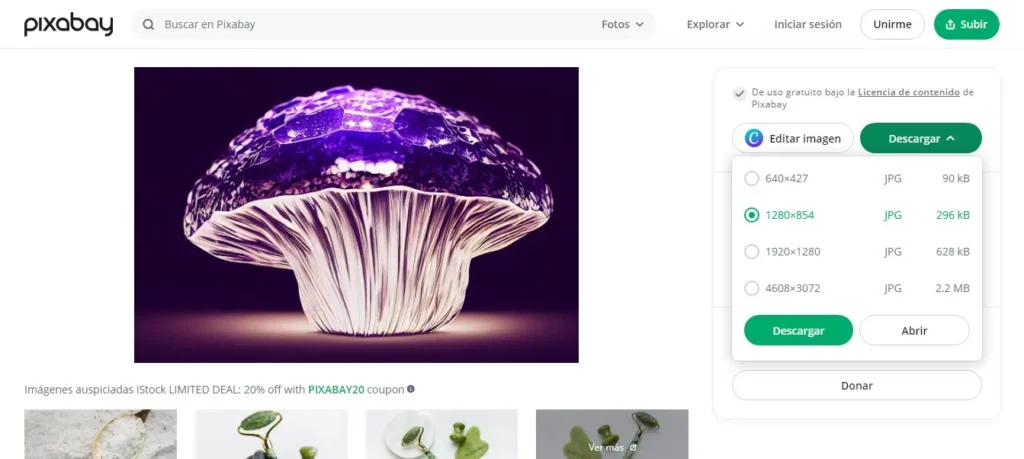
Si vas a utilizar fotografías propias, realizadas con una cámara o un móvil, estas suelen tener una resolución muy alta. Sin embargo, podrás seguir el mismo procedimiento. Pero, lo habitual es que acudas a cualquier banco de imágenes de internet. Servicios como Freepik, Pixabay o Pexels, se han vuelto muy popular, ya que ofrecen un gran número de imágenes gratuitas. Si sueles acudir a estos sitios, sabrás que te permiten descargar la imagen en diversos tamaños.

Pues bien, mi recomendación es que, si vas a ilustrar una entrada de tu blog, o colocar la imagen en algún rincón del sitio, con un espacio predeterminado, no descargues la opción de mayor tamaño. Ten en cuenta que, estas plataformas, ya te ofrecen las imágenes optimizadas para las resoluciones que ofrecen. Por tanto, si el ancho máximo de tu blog es de 800 pixeles, te recomiendo que descargues la opción de 1280×854, si tomas como referencia la imagen que te muestro arriba, de Pixabay. Recuerda que es solo un ejemplo.
Una resolución de 1280 pixeles de ancho, te será más fácil de optimizar con Squoosh, y pasar transformarla en formato Webp. Y, en definitiva, no necesitas una imagen más grande, al menos para nuestro supuesto. En mi caso, salvo para algún slider o banner, que conlleva algo más de diseño, siempre uso esta opción para los sitios web que he diseñado.
Si se trata de una fotografía vertical, procura que tenga al menos 1280 pixeles de altura. Dicho de otra forma, cuando hablo de resolución máxima, siempre me refiero al lado más largo de la fotografía.
Optimizar tus imágenes para la web, es un paso esencial para mejorar la velocidad de carga de tu sitio y la experiencia del usuario. El formato WebP y herramientas como Squoosh, ofrecen una forma poderosa y accesible de reducir el tamaño de tus archivos de imagen, sin sacrificar la calidad. Al seguir este tutorial, podrás optimizar imágenes para WordPress, sin plugins y de manera eficiente y aprovechar las ventajas que ofrece el formato WebP.
Esperamos que este tutorial te haya sido útil. Si tienes alguna pregunta o comentario, no dudes en compartirlo.
¡Feliz optimización!