Sé que hay a quienes no les gusta. Pero, parece haber llegado para quedarse. Y, aunque sigue existiendo una alternativa, siempre valdrá la pena echarle un vistazo. Por supuesto, hablo de cómo usar Gutenberg el editor de WordPress.
Este ha ido evolucionando desde que apareció con la versión 5.0 de WordPress. La comunidad de desarrolladores de esta plataforma, han ido introduciendo mejoras en su rendimiento, añadiendo nuevos bloques y funcionalidades. Y, además, han ido cambiando su interfaz.
Ya te he hablado antes de Gutenberg, incluso, te he contado cómo añadir bloques a una entrada. Pero, debido a la evolución que ha sufrido, he creído necesario actualizar aquellos tutoriales. Aunque, si quieres saber algo más sobre Gutenberg, te recomiendo que les eches un vistazo.
Una vez aclarado esto, sin más dilación, comenzamos.
Añadir un nuevo bloque
Vamos a ir directos al grano. Aunque con Gutenberg puedes editar cualquier contenido de WordPress, para este tutorial, vamos a crear y editar una entrada. Para ello, debes acceder al Panel de Administración de WordPress, y dirigirte a “Entradas”, en el menú de administración. Haz clic en “Añadir una entrada nueva”.
Una vez aquí, comenzamos con la edición de la entrada. Y, como primer paso, debes ponerle un título. Para ello, introdúcelo sobre “Escribe un título”. Cuando lo tengas, procederemos a añadir un nuevo bloque. Sigue estos pasos:
1. Insertar un bloque
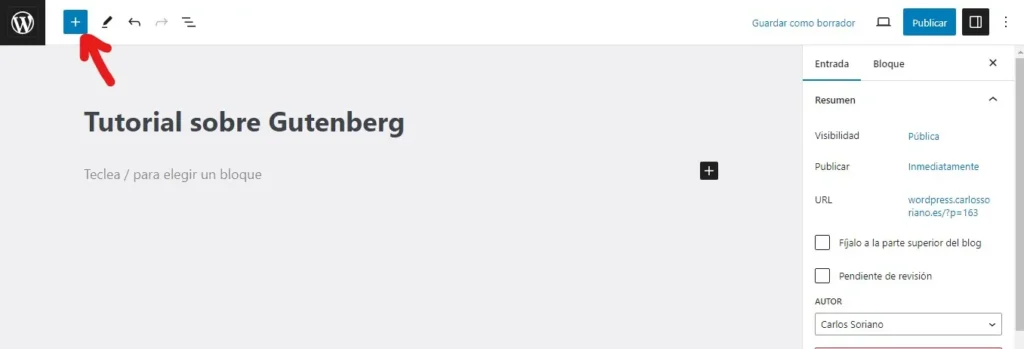
Haz clic en el icono de inserción de bloques «+» en la barra de herramientas superior.
2. Selecciona el bloque que quieras
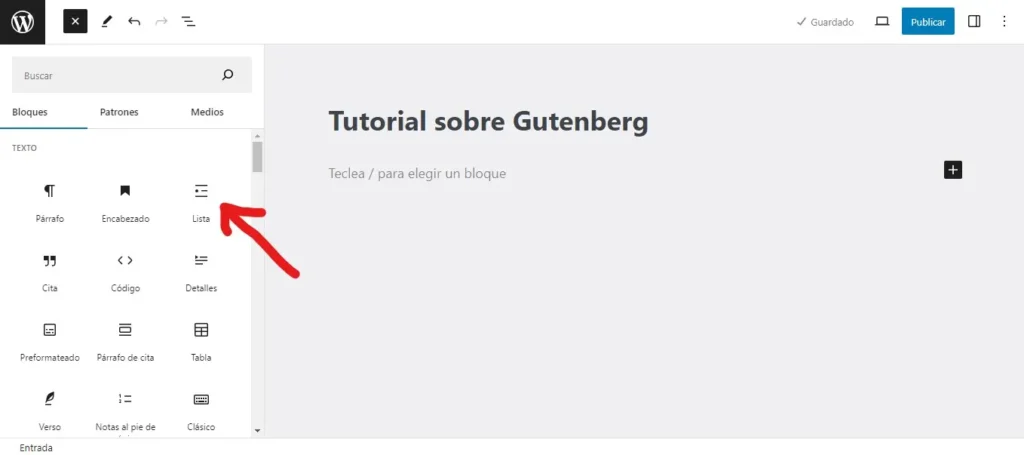
Selecciona el tipo de bloque que deseas agregar. Vamos a probar con una “Lista”.
3. Añadir más bloques
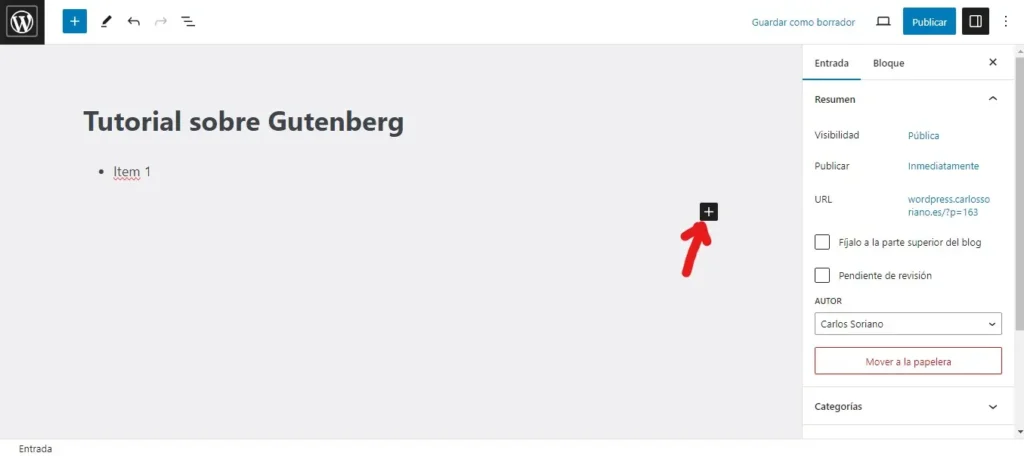
Para añadir más bloques, simplemente haz clic en el icono «+» debajo del bloque recién agregado. Cada vez que pulses «Enter», se añadirá automáticamente un nuevo bloque de párrafo.
Personalizar los bloques
Cada bloque posee su propia configuración, sobre su funcionamiento y sus estilos. De modo que podrás personalizar la entrada a tu gusto. Te explico cómo hacerlo:
1. Selecciona un bloque
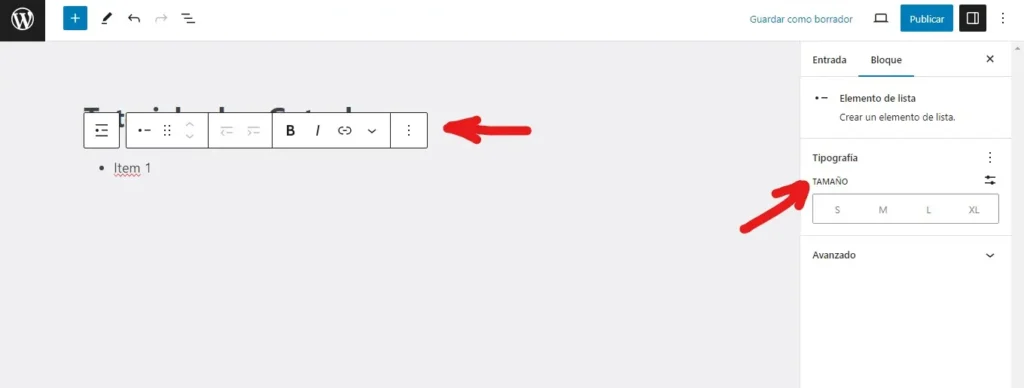
Haz clic sobre el bloque “Lista”, que acabamos de añadir. (O al que hayas añadido tú). Al hacerlo, ocurrirán cosas:
- Sobre el bloque, verás una barra de herramientas flotante, con funciones y estilos.
- En la barra lateral de configuración, verás otras funciones.
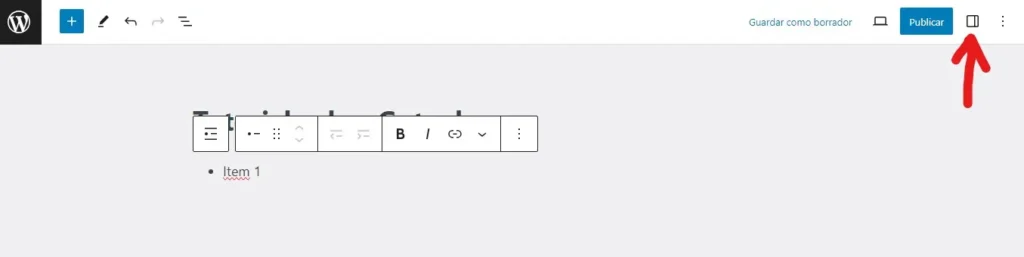
1.1 Desplegar Barra de Ajustes
Si, en tu WordPress no ves la barra lateral de Ajustes, haz clic en el siguiente botón, para desplegarla:
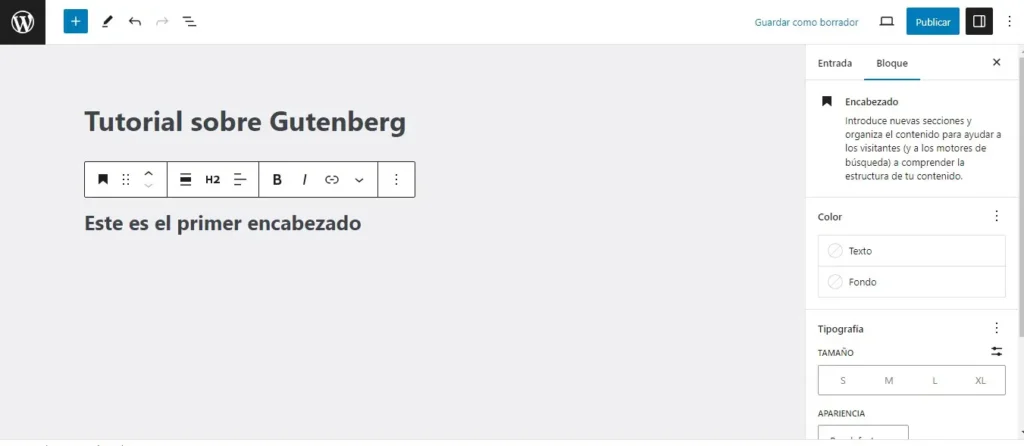
2. Personaliza el bloque
En las opciones de configuración del bloque, puedes ajustar cosas como el tamaño de la fuente, añadir enlaces o poner en negrita, entre otros.
Añadir títulos y texto
Los títulos o encabezados, sirven para estructurar el contenido de tu entrada, que estará formado, principalmente, por texto. Vamos a añadir un título o encabezado:
1. Insertar un nuevo bloque
Haz clic en el icono «+» en la barra de herramientas superior. También puedes hacerlo en el botón “+” que aparece en el cuerpo de la entrada.
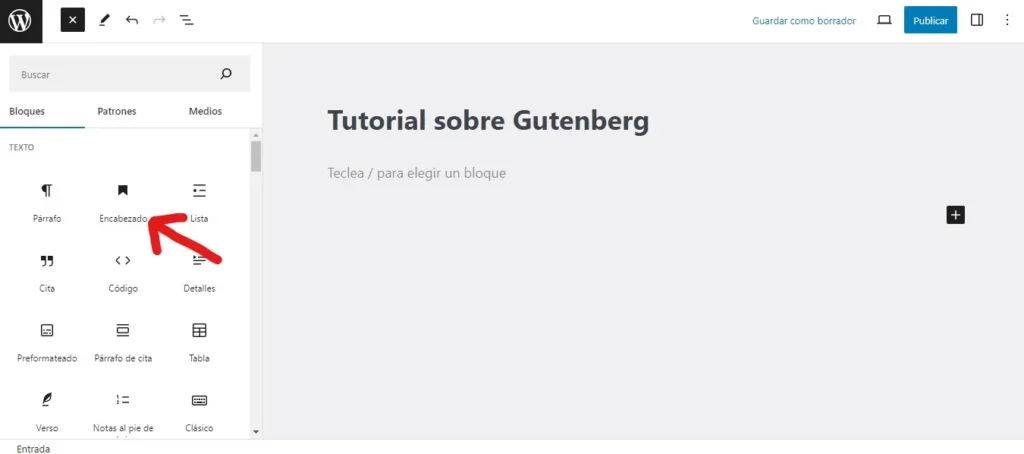
2. Selecciona «Encabazado»
Selecciona «Encabezado» para añadir un título.
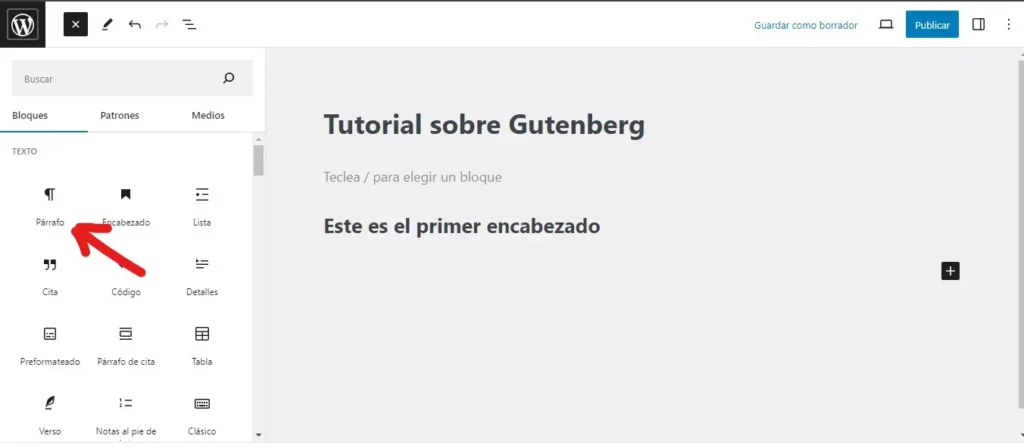
3. Añadir un párrafo
Para añadir texto, busca el bloque «Párrafo». Te recuerdo que, si presionas “Enter”, inmediatamente después de escribir tu “Encabezado”, automáticamente se cargará un bloque de texto.
4. Empieza a escribir
Escribe un texto para el párrafo.
Añadir imágenes y medios
El editor de bloques ofrece varias formas de añadir imágenes y medios a la entrada. Tienes la posibilidad de subir una imagen única, o una galería. También encontrarás bloques para crear un banner, con una imagen de fondo y texto encima. Pero, en esta ocasión, te indicaré cómo añadir una imagen:
1. Añadir un bloque
Haz clic en el icono «+» en la barra de herramientas superior.
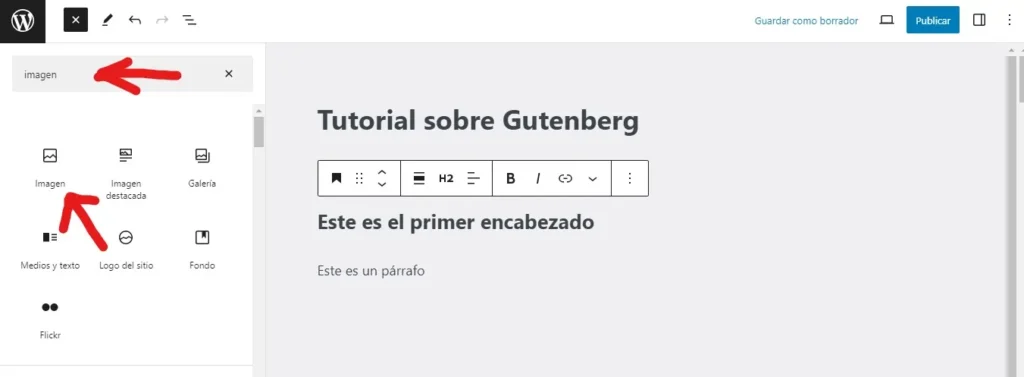
2. Selecciona el bloque de imagen
Busca el bloque de imagen, escribiéndolo en el cuadro de búsqueda. Haz clic en el para insertarlo o arrástralo hasta donde lo vayas a colocar.
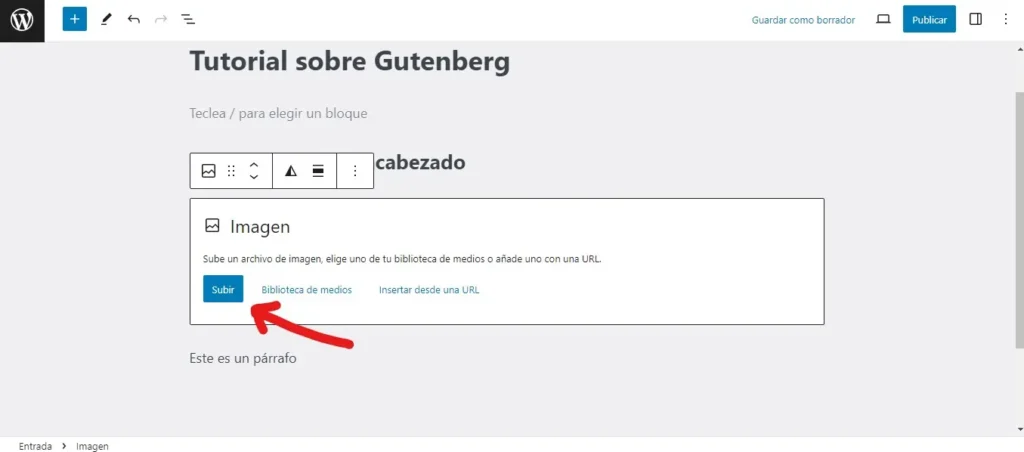
3. Sube una imagen
Al insertarlo verás un cuadro que te permitirá subir una imagen nueva, buscarla entra las fotos que ya hayas subido al sitio o insertarla desde una url. Para cualquiera de las opciones que elijas, el resultado final será el mismo.
4. Personaliza la imagen
Ahora solo te queda personalizarla. Entre las funciones que permite Gutenberg, podrás:
- Ajustar el tamaño de la imagen.
- Alinear la imagen.
- Añadir una leyenda bajo la imagen.
- Añadir un enlace a la imagen. Esta actuará como un botón, que te llevará a la url que añadas.
- Puedes añadir texto encima, ideal para crear un banner o llamada a la acción.
- Activar la opción “Ampliar al hacer clic”. Si has añadido ya un enlace personalizado a la imagen, esta opción no funcionará.
Incrustar medios
Con incrustar medios, me refiero a insertar un vídeo, una imagen u otro contenido multimedia, que esté alojado en otra plataforma. Youtube, Vimeo o SoundCloud permiten insertar un vídeo o un podcast, a través de un enlace. Para este tutorial, voy a enseñarte cómo insertar un vídeo de Youtube:
1. Añadir un nuevo bloque
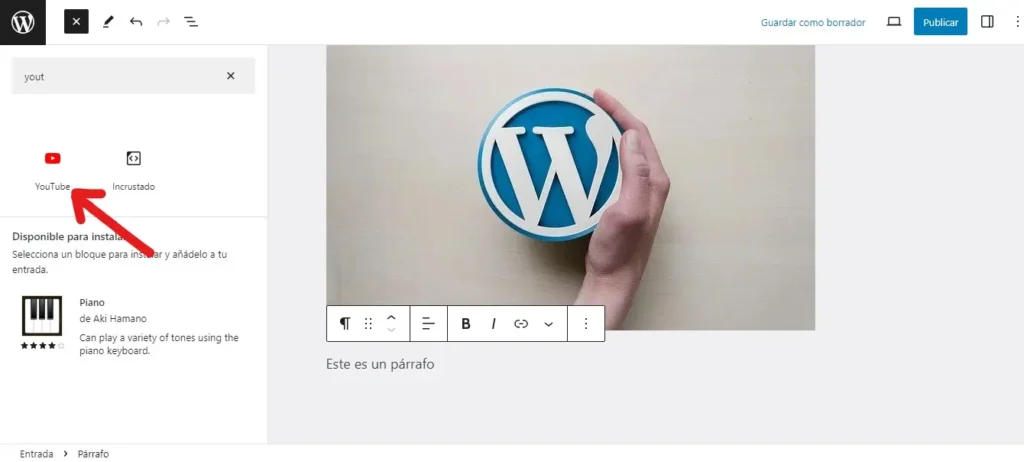
Haz clic en el icono «+» en la barra de herramientas superior. Navega por el contenedor de bloques o usa la barra de búsqueda, para encontrar Youtube.
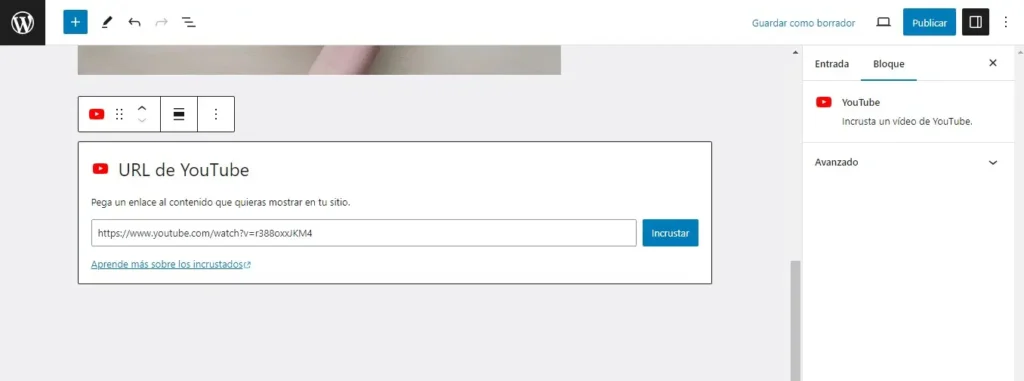
2. Añade la url del vídeo
Selecciona el bloque, y en el cuadro de configuración, añade la url del vídeo.
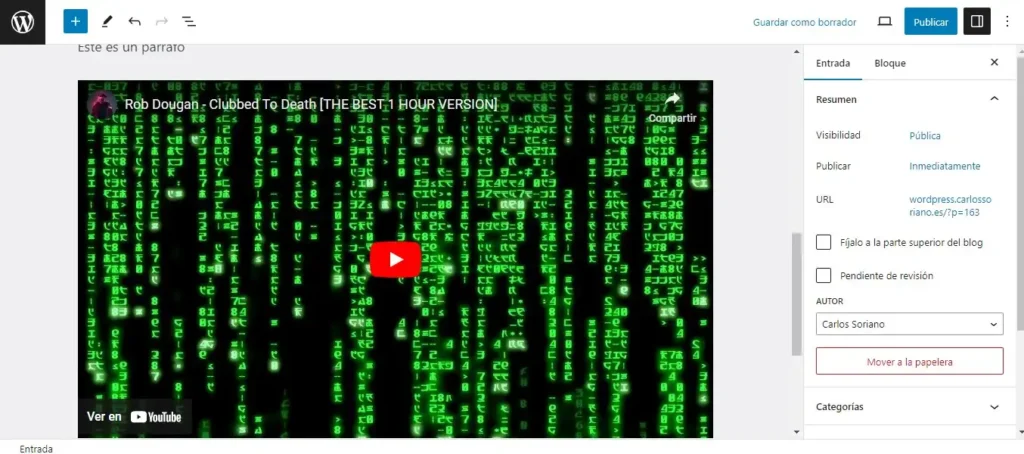
3. Incrusta el medio
Una vez hayas añadido la url del video, haz clic en “Incrustar”.
Organizar los bloques
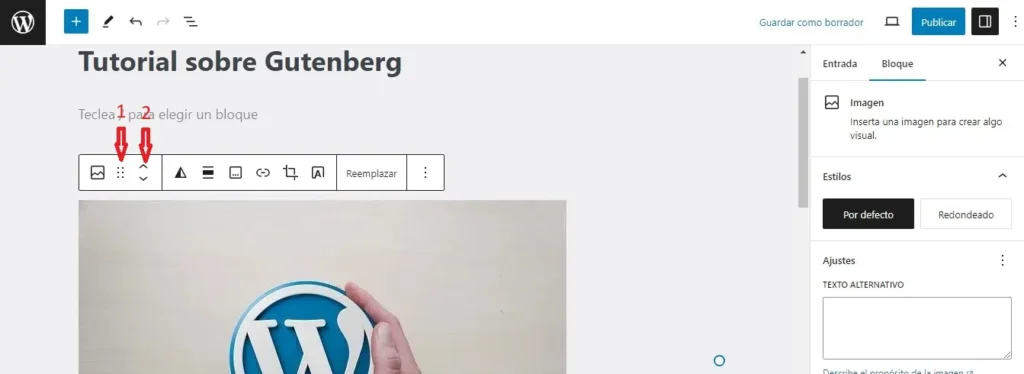
A medida que vamos añadiendo contenido a nuestra entrada, puede darse la circunstancia de que necesites organizar algunos bloques, y colocarlos de otra manera. Con Gutenberg es muy sencillo de hacer, y además, tienes dos posibilidades. Arrastrando un o deslizando uno o varios bloques bloque.
- Arrastrar un bloque: Haz clic y mantenlo pulsado sobre el icono de puntos, y arrastra el bloque para colocarlo donde quieras.
- Haz clic en los iconos de dirección, para mover el bloque hacia arriba o abajo.
Con esto, ya sabes algo más sobre cómo usar Gutenberg el editor de WordPress. Pero hay otras configuraciones que tal vez te puedan ayudar.
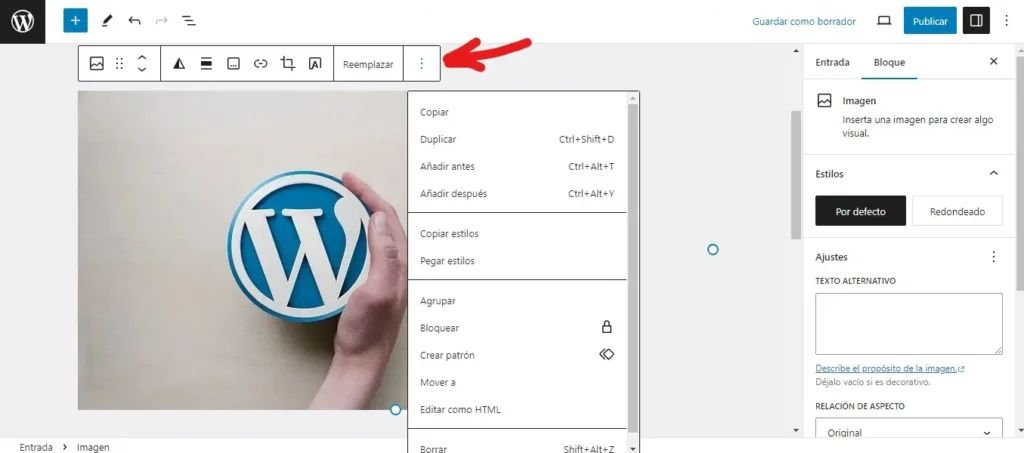
Otras configuraciones de bloques
En la barra de herramientas flotante de cada bloque, verás tres puntos. Haz clic ahí y encontrarás otras configuraciones, que podrían serte útiles:
- Copiar un bloque, para pegarlo en otro lugar del sitio.
- Duplicar un bloque.
- Puedes copiar los estilos que hayas añadido a un bloque, y pegarlos en otros.
- Puedes bloquearlo, para evitar modificarlo por error.
- También puedes borrar el bloque.
Y mucho más
Hasta aquí este tutorial sobre cómo usar Gutenberg el editor de WordPress. Aunque nos hayamos centrado en crear una entrada, también puedes seguir estos pasos para crear una página.
Pero hay mucho más. Gutenberg a añadido bloques que te permiten modificar la estructura de una página, añadiendo columnas, agrupando bloques o añadiendo espacios en blanco, para separar los bloques. Todas estas son funcionas de diseño, que, por lo general, su uso es más habitual en páginas, que en entradas. De modo que, próximamente prepararé un tutorial para enseñarte cómo usar estos bloques.
Hasta entonces, este tutorial te ayudará a componer una entrada para tu blog, aprovechando las ventajas de los bloques de Gutenberg.
Hasta pronto.