Entre temores y sollozos de algunos, y sonoros aplausos de otros, a comienzos de año, WordPress lanzó su versión 5.0 integrando el nuevo editor que venía anunciando. Gutenberg, el nuevo editor de WordPress, nació con la intención de facilitarle la vida al usuario sin conocimientos en HTML. Permitiendo una edición más intuitiva, usando bloques.
Y es que, el editor Gutenberg, nos permite componer páginas y entradas, insertando elementos y estructuras con un solo clic. Además posee un sistema similar al Drag and Drop (arrastrar y soltar), que facilita la colocación de cada elemento, permitiendo una edición más intuitiva. Lo que se llamaría “composición modular”.
Al menos, es lo que opinan algunos.
Tutorial actualizado a 01/04/2024, debido a las constantes actualizaciones y cambios visuales en el interfaz de Gutenberg, que han introducido los desarrolladores de WordPress
Carlos Soriano
La evolución de Gutenberg
Que nadie crea que hemos perdido el norte, atribuyendo la teoría de la evolución a Gutenberg. De hecho, Gutenberg fue el inventor de la imprenta. Y utilizaba unas placas en las que iba colocando pequeños bloques con las letras en relieve, para así componer la estructura de un párrafo ¿Te suena?
No, en este post no hablaremos de biología. Pero si de la evolución de un elemento fundamental para escribir nuestras entradas en el blog. El editor de texto de WordPress fue cambiando desde los inicios de este C.M.S. hasta quedarse con, el que todos conocemos como, Editor Clásico de WordPress.
Pero su nombre correcto es WordPress TinyMCE Editor. Este tiene una estructura más clásica y, aunque muy simple, similar a muchos editores de texto. Creado por Tiny Technologies Inc., fue adoptado por WordPress, muchas versiones atrás, por su estabilidad y robustez. Y de hecho, salvo por la desaparición de algunos elementos, poco ha cambiado en años.
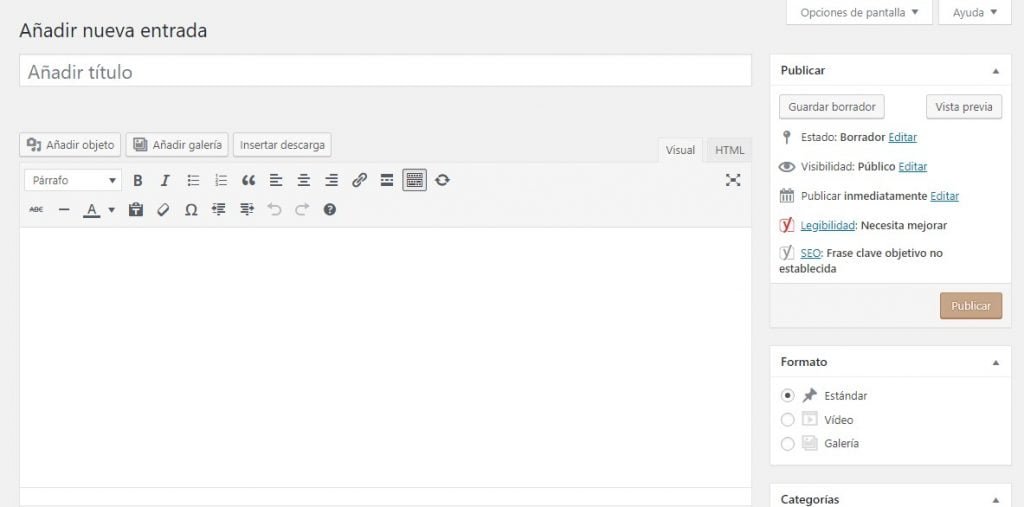
De ahí el susto de algunos cuando, tras actualizar a la versión de WordPress 5.0, trataron de escribir una entrada en su blog. Esto fue con lo que se encontraron.
-¡Oh, Dios Mío! ¿Pero esto qué es?– Pensaron.
Muchos uyeron despavoridos, en busca de una alternativa. Y eso que ya estaban avisados. Pero como los chicos y chicas de WordPress son muy inteligentes, nos ofrecían la instalación gratuita del Editor Clásico desde el repositorio de plugins. Aunque esto dejará de ser así para el 2021. A pesar de haber anunciado el fin del soporte del Editor Clásico de WordPress para 2021, a fecha de hoy sigue disponible en el repositorio.
A día de hoy, muchos son los que han adoptado con alegría las nuevas excelencias del editor Gutenberg. Lo que ha permitido a sus desarrolladores, analizar y mejorar su funcionamiento e integración.
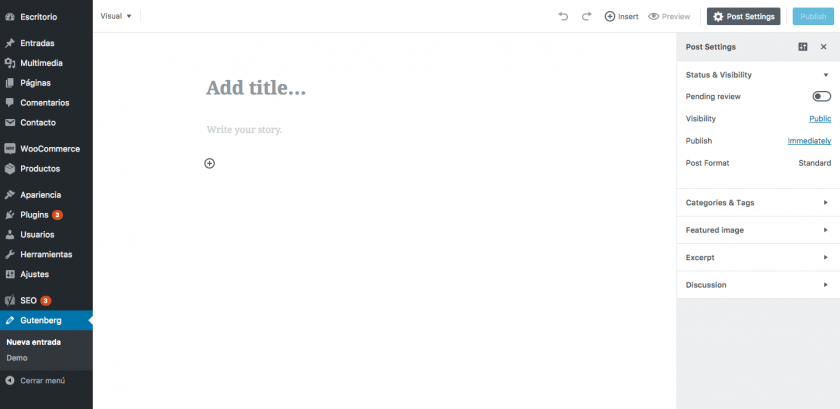
A día de hoy, con la versión 6.4.3 de WordPress, este es el aspecto que presenta, y sobre el que vamos a trabajar.

Conociendo a Gutenberg, el editor por bloques de WordPress
Tras un poco de historia, y para aquellos valientes que quieran atreverse con la “edición por bloques”, voy a realizar una serie de tutoriales donde detallaré el funcionamiento de cada elemento del editor Gutenberg. Pero empecemos por el principio.
Vamos a centrarnos hoy en el panel principal. Aunque parece que ha desaparecido toda la caja de herramientas del editor, esto no es así.
Por otro lado, el bloque lateral de opciones presenta ahora una estructura desplegable. Y dividida en dos grupos, “Documento” y “Bloque”. En cuanto al área de trabajo, no aparecen límites ni casillas.
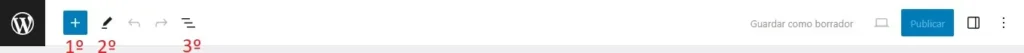
Esto es lo que contienen cada uno de los elementos esenciales:
- Añadir bloque: Este es el primer elemento y el más importante, ya que contiene todos los bloques que podemos insertar en nuestra página o entrada. Tan solo hay que buscarlo y hacer clic para insertarlo.
- Herramientas: aquí puedes seleccionar entre dos herramientas básicas, como la de Editar y la de Seleccionar.
- Resumen del Contenido: Este elemento muestra dos elementos que antes estaban separados:
- Vista de Lista: antes llamado «Navegación de bloques», dispondremos de acceso directo a los módulos insertados. Lo que nos permitirá ver una imagen general de la estructura de tu página o entrada.
- Esquema: que antes se llamaba «Estructura del contenido», es, en esencia, un contador. Este nos informará del número de palabras, encabezados, párrafos y bloques hemos insertado en nuestra página o entrada.
Esto en cuanto al margen izquierdo se refiere. Al margen derecho de la barra de herramientas aparecerán los botones ya conocidos de “Vista previa” y “Publicar/Actualizar”. También tendremos aquí la opción para enviar nuestra entrada al borrador.
También tendremos el botón de “Ajustes”, que tan solo tiene la función de hacer aparecer y desaparecer la barra lateral de ajustes. Y los últimos tres puntitos te permitirá mostrar más herramientas y opciones, de las cuales, así como de los elementos mencionados antes, iremos profundizando en los siguientes tutoriales.
Barra lateral de Ajuste de Gutenberg
Aquí verás otro de los cambios visuales más caracteristicos del editor Gutenberg de WordPress.
En la barra de ajustes de Gutenberg encontrarás, a modo de desplegables, las cajas que aparecián en la barra lateral del editor clásico. Entre las que están:
Pero al mismo tiempo, incluye las cajas que antes podíamos ver debajo del área de trabajo. Ahora aquí encontrarás:
- Extracto
- Comentarios
Además, contiene la pestaña “Bloque” donde aparecerán las configuraciones particulares de cada bloque que vayamos insertando.
Área de Trabajo de Gutenberg
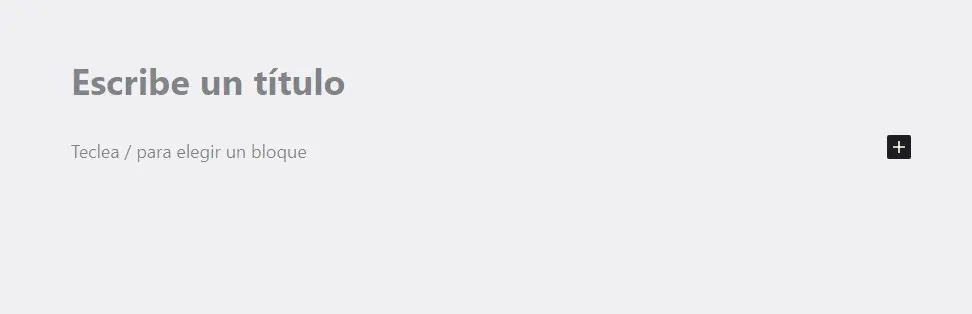
Otro cambio importante reside en el área de trabajo de Gutenberg. El diseño es más minimalista y no presenta las tradicionales casillas para introducir el título y el contenido de la página o entrada. Ahora, en cambio, tan solo debemos clicar en “Escribe un título” y comenzar a escribir.

De forma predeterminada, en cada entrada nueva y bajo el área del título, aparecerá un bloque de texto ya insertado. Listo para que puedas añadir tu contenido.
¿Qué? ¿A que ahora la cosa no parece tan terrible? Por hoy ya está bien. Espero que al menos ahora veas con otros ojos a Gutenberg el nuevo editor de WordPress. Pero si aún sigues con el susto en el cuerpo, no te preocupes. En proximas semanas iremos ampliando este tutorial, profundizando en los elementos más importantes.
¡Hasta entonces!