WordPress ha revolucionado la forma en que creamos y publicamos contenido en línea. Con la introducción del editor de bloques Gutenberg, la experiencia de edición se ha vuelto más intuitiva y visualmente atractiva. Ya que son muchas las funciones que incorpora, he decidido ir escribiendo sobre las más importantes. Por tanto, en este tutorial, te explicaré cómo crear columnas con Gutenberg en WordPress, aprovechar los bloques para editar páginas en tu sitio web.
Al menos, para cierto sector entre los creadores de contenidos que usan este CMS, Gutenberg es una buena herramienta. Aunque, el Editor Clásico de WordPress, que sigue disponible en su repositorio, supera los cinco millones de descargas, Gutenberg parece haber llegado para quedarse. Y, es por eso que, seguiré creando tutoriales sobre su funcionamiento.
Pero, antes de continuar, si no conoces Gutenberg, te recomiendo que leas este tutorial. Y, si ya lo conoces, pero aún no te has aventurado a utilizarlo, será mejor que pases primero por el tutorial, donde te cuento cómo usar Gutenberg, el editor de WordPress.
Si ya lo has hecho, puedes continuar con este tutorial.
Crear columnas con Gutenberg
Para comenzar, asegúrate de que estás utilizando la última versión de WordPress, que incluye el editor de bloques Gutenberg por defecto. Te recuerdo que WordPress cambió a este editor a partir de la versión 5.0.
1. Accede al Panel de Administración de WordPress
Accede a tu panel de administración de WordPress y dirígete al apartado del menú “Páginas”. Selecciona la página que deseas editar o crea una nueva.
2. Añade el bloque «Columnas»
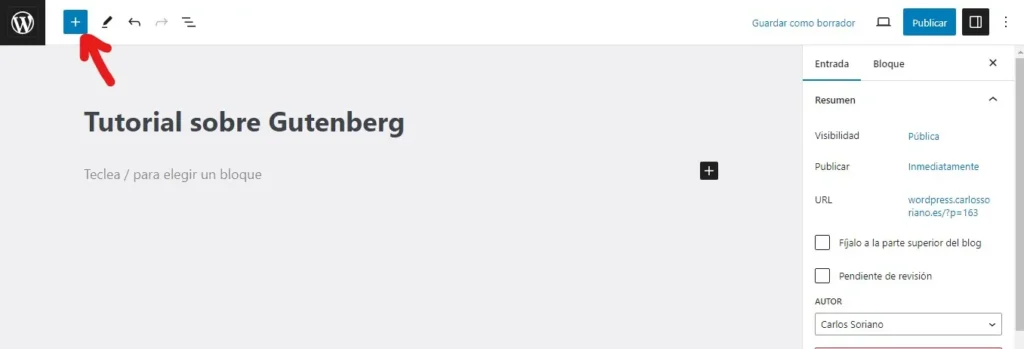
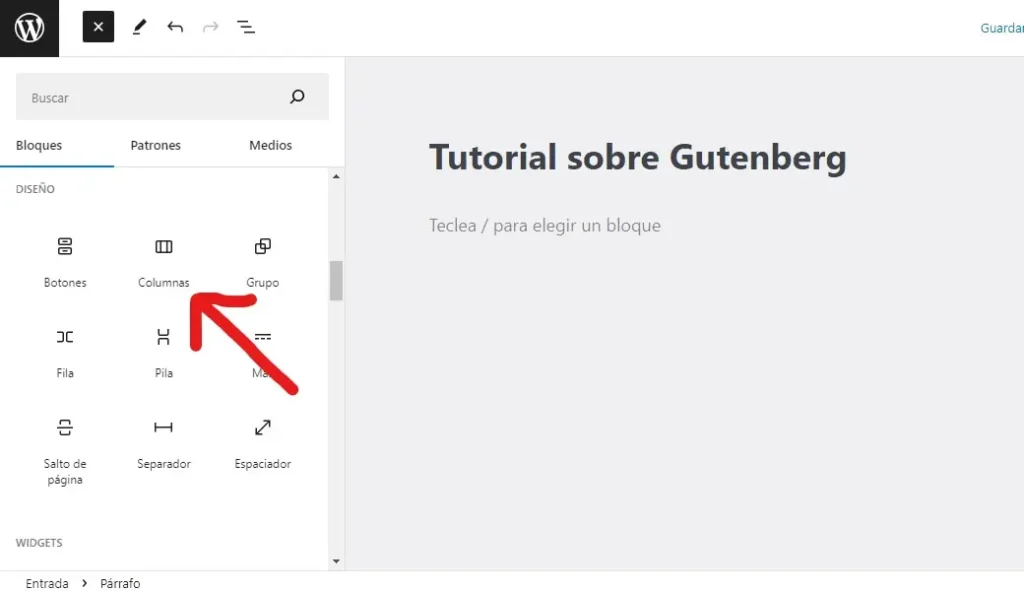
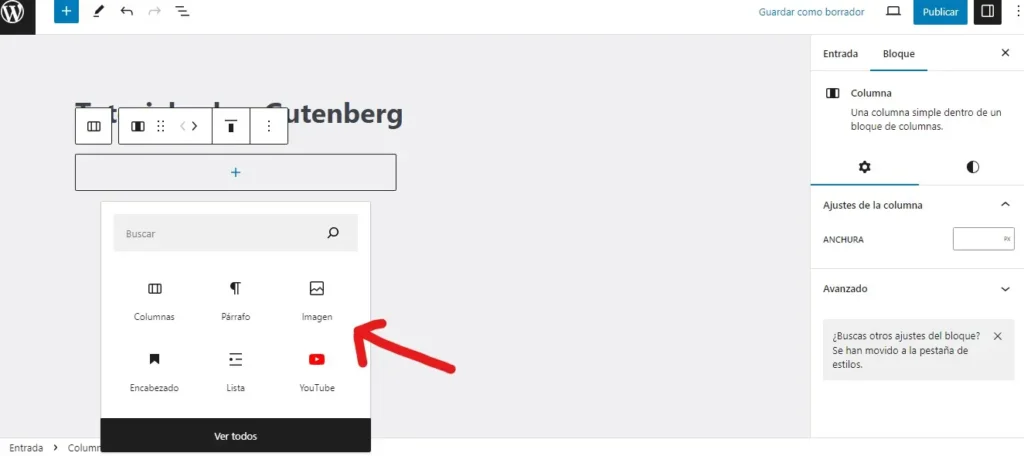
Una vez en el editor, puedes añadir un bloque de columnas haciendo clic en el ícono «+» y buscando «Columnas». Este bloque te permitirá crear diseños de varias columnas que se adaptan automáticamente a diferentes tamaños de pantalla.
3. Ajusta el número de columnas y su distribución
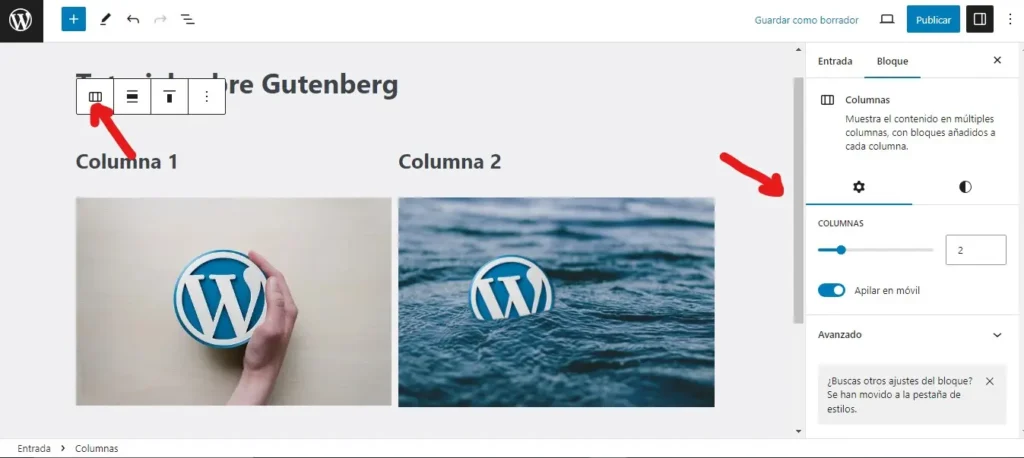
Después de añadir el bloque de columnas, puedes ajustar el número de columnas y la distribución del espacio entre ellas. Haz clic en el bloque y utiliza las herramientas de la barra de herramientas flotante, o del menú de personalización del bloque, en la barra lateral de “Herramientas”, para personalizar tu diseño.
4. Añade bloques a las columnas
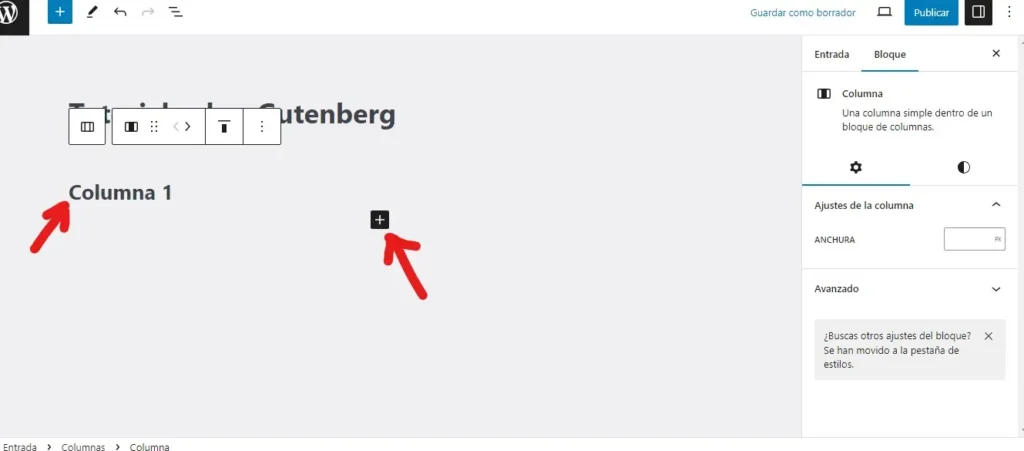
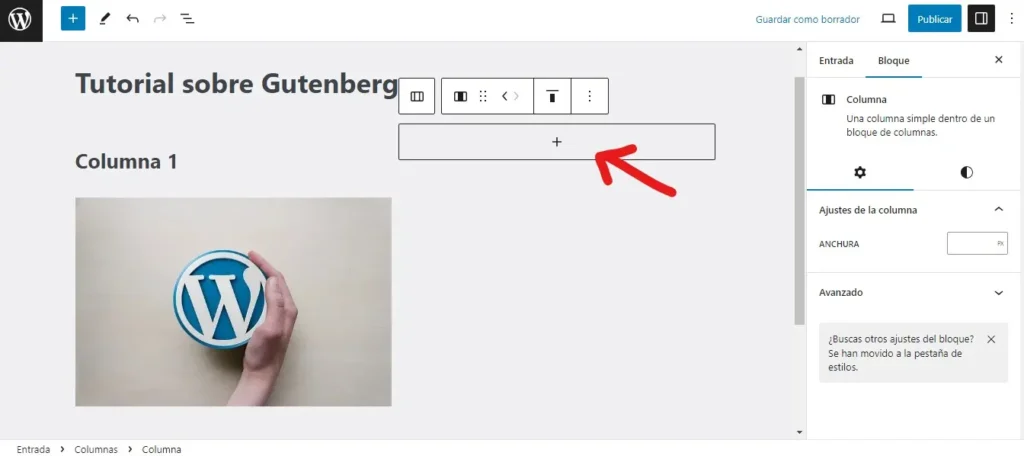
Dentro de cada columna, puedes añadir diferentes tipos de bloques, como párrafos, imágenes, botones o cualquier otro bloque disponible en Gutenberg. Simplemente haz clic en el ícono «+» dentro de la columna y selecciona el tipo de bloque que deseas añadir.



5. Personaliza el bloque de Columnas
Gutenberg también ofrece opciones de personalización para los bloques de columnas. Puedes cambiar el color de fondo, el tamaño del texto y otros estilos directamente desde la barra lateral de “Herramientas” del bloque. Recuerda que, para ver las herramientas de edición de un bloque, debes hacer clic sobre el primero. Con las columnas, esto puede ser algo más complicado, ya que puedes editar el conjunto de columnas, pero también cada columna por separado. Si no consigues seleccionar el bloque columnas, puedes buscarlo en el botón «Resumen del documento», que se encuentra en la barra superior opciones.
4. Previsualiza antes de publicar
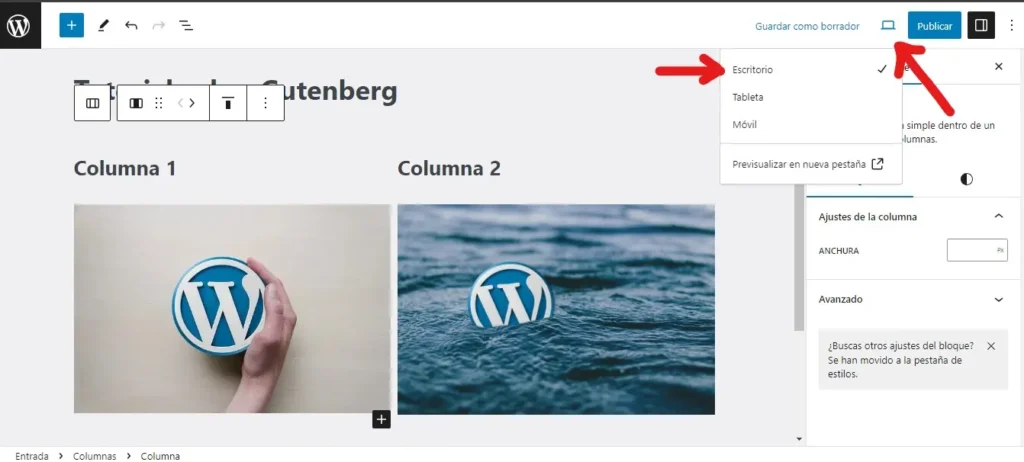
Antes de publicar, siempre es una buena práctica previsualizar tu página para asegurarte de que todo se vea como esperas. Gutenberg te permite echar un vistazo, cómo se verá tu diseño, en diferentes dispositivos, lo cual es esencial para garantizar una experiencia de usuario óptima. Haz clic en el botón que parece la pantalla de un portátil. Selecciona el tipo de dispositivo en que quieres previsualizar la página, y haz clic en «Previsualizar en nueva pestaña».
Y listo
Con estos pasos, ya sabes cómo crear columnas con Gutenberg en WordPress. Te recomiendo que pierdas el miedo a practicar. Recuerda que, en vez de publicar, puedes guardar tu página nueva en el borrador. Así que no dudes en experimentar y explorar todas las posibilidades que Gutenberg tiene para ofrecer.
Por mi parte, seguiré redactando tutoriales sencillos, sobre las diversas opciones de diseño que permite Gutenberg. Si quieres estar al tanto, suscríbete, y te enviaré puntualmente consejos y tutoriales como este, a tu buzón de correo.
¡Hasta la próxima!