WordPress es una de las plataformas más populares para crear y gestionar sitios web. Sé que me repito mucho con esta afirmación, pero no es poca cosa. Hoy, te voy a hablar de una de las características que ofrece WordPress. La posibilidad de crear y configurar menús personalizados, para organizar el contenido y facilitar la navegación de los usuarios. En este tutorial, te explicaremos cómo crear y configurar menús de WordPress paso a paso.
¿Qué son los menús de WordPress?
Los menús de WordPress son conjuntos de enlaces, que se muestran en diferentes partes del sitio web, como el encabezado, el pie de página, la barra lateral o el área de widgets. Los menús sirven para agrupar las páginas, las entradas, las categorías, las etiquetas o los enlaces externos que queremos destacar o que son relevantes para nuestro sitio web.
Puedes crear y configurar los menús de WordPress, desde el panel de administración, en la sección Apariencia > Menús. Allí, podremos crear tantos menús como queramos, asignarles una ubicación, añadirles elementos y ordenarlos según nuestras preferencias.
¿Cómo crear un menú de WordPress?
Para crear un menú de WordPress, debemos seguir estos pasos:
- Acceder al panel de administración de WordPress y hacer clic en Apariencia > Menús.
- Aquí veremos dos pestañas:
- Editar menús: donde podrás crear y editar tus menús. Aquí encontrarás dos columnas:
- Añadir elemento al menú, a la izquierda.
- Estructura del menú, a la derecha.
- Gestionar ubicaciones: donde podrás seleccionar que ubicación del sitio web se mostrará el menú. Todo sitio web tendrá tantas ubicaciones para los menús, como haya configurado su desarrollador.
- Editar menús: donde podrás crear y editar tus menús. Aquí encontrarás dos columnas:

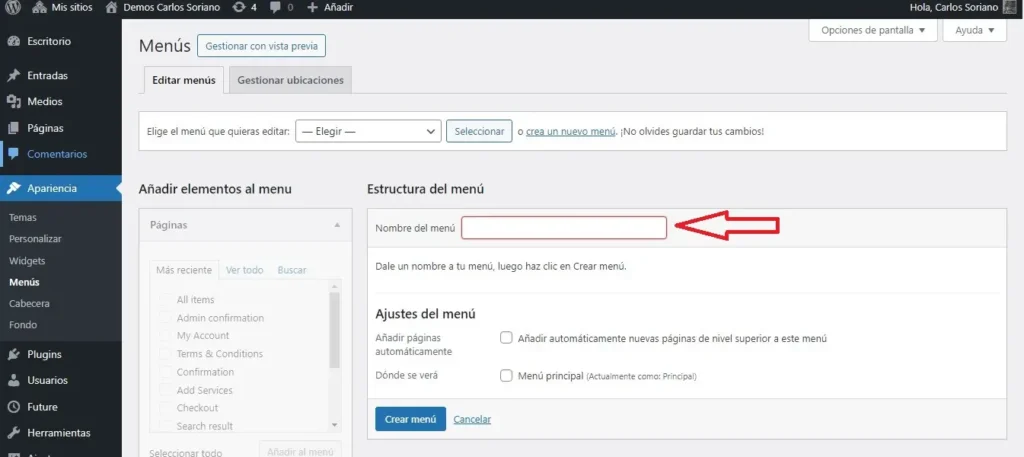
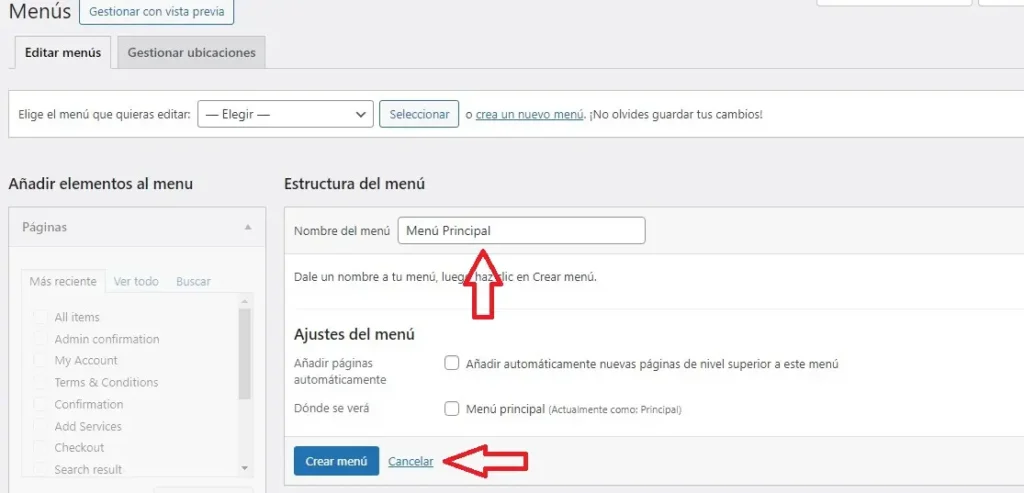
- En la pestaña Editar menús, en la columna Estructura del menú, verás un cuadro de texto denominado “Nombre del menú”. Debes introducir un nombre, y posteriormente, hacer clic en el botón Crear Menú, antes de poder añadir elementos al mismo. Por ejemplo, podemos poner «Menú principal» o «Menú secundario». Luego, hacemos clic en el botón Crear menú.

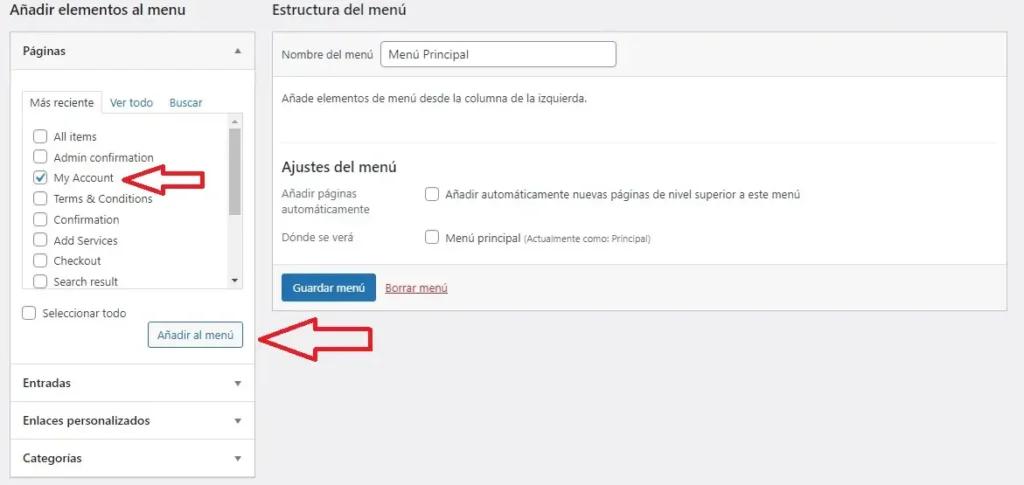
- En la parte izquierda, en la columna “Añadir elementos al menú”, veremos una serie de cajas con diferentes tipos de elementos que podemos añadir al menú: páginas, entradas, categorías, etiquetas o enlaces personalizados. Para añadir un elemento al menú, solo tenemos que marcar la casilla correspondiente y hacer clic en el botón Añadir al menú.
- Páginas: en esta caja, verás todas las páginas creadas en el sitio web.
- Entradas: en esta caja verás todas las entradas creadas y publicadas en el sitio web.
- Enlaces personalizados: con esta función, podremos crear un enlace, que apunte a cualquier lugar de internet o del sitio web. Encontrarás dos campos. En el primero introduce la url del enlace. En el segundo, el texto que figurará en el menú, que está enlazado a la url introducida.
- Categorías: en esta caja verás todas las categorías de las entradas, creadas en el sitio web. Esta función es ideal, si quieres separar los contenidos de tu blog por secciones o temáticas.
- Las anteriores, son las cajas predeterminadas de WordPress. Algunos plugins, como WooCommerce, el plugin de WordPress para crear una tienda online, pueden añadir más cajas. En el caso de WooCommerce, estarán relacionadas con productos, categoría de productos o páginas de la tienda, como el área privada de los clientes.

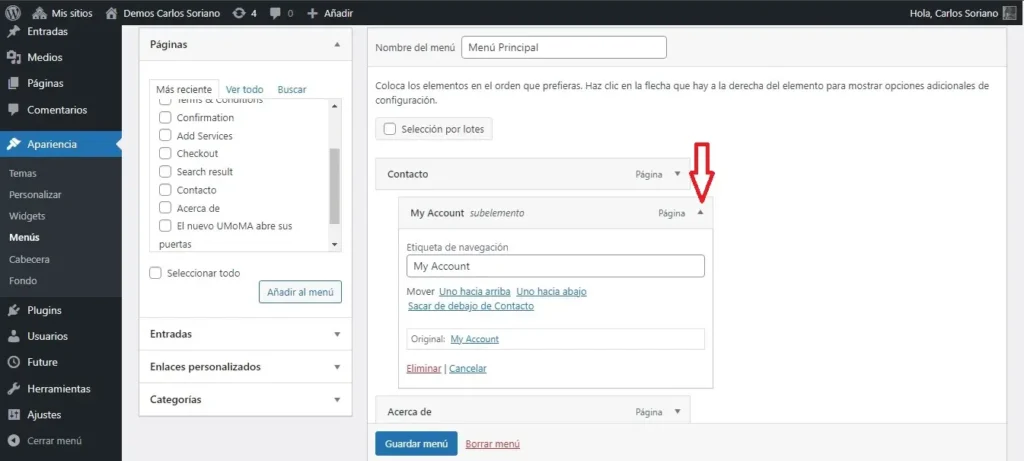
- En la parte derecha, en la columna “Estructura del menú”, veremos el menú que hemos creado, con los elementos que hemos añadido. Podemos arrastrar y soltar los elementos para ordenarlos como queramos. También podemos crear submenús anidando los elementos debajo de otros. Para ello, solo tenemos que arrastrar el elemento hacia la derecha hasta que se desplace un poco.
- Si hacemos clic, en la flecha que hay al lado de cada elemento, podremos editar sus opciones, como el texto del enlace, el título del atributo o la clase CSS. También podremos eliminar el elemento si queremos.

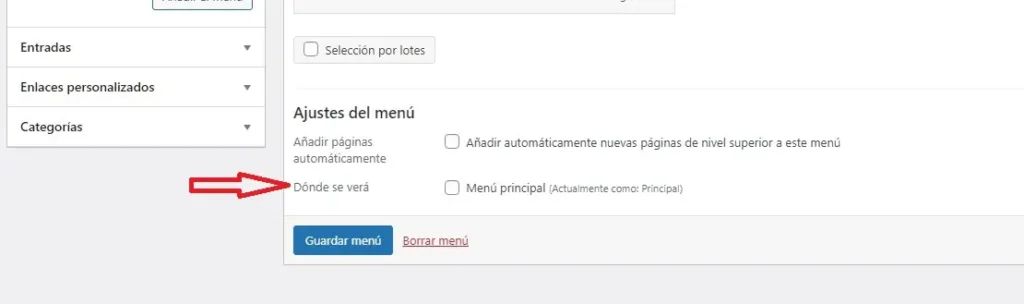
- En la parte inferior, veremos un apartado con las opciones de ubicación del menú, llamado Ajustes del menú. Podremos elegir una o varias ubicaciones donde queremos que se muestre el menú, según el tema que tengamos activado. Por ejemplo, podemos elegir «Menú principal» o «Menú secundario». Luego, hacemos clic en el botón Guardar menú.

En cuanto a la casilla “Añadir páginas automáticamente”, que se encuentra en el apartado Ajustes del menú, no la selecciones, si lo que quieres es personalizar el menú a tu gusto. Esta función, añadirá todas las páginas del sitio, automáticamente, al menú.
De esta forma, habremos creado y configurado un menú de WordPress. Podremos repetir este proceso para crear tantos menús como queramos y asignarles diferentes ubicaciones. También podremos editar o eliminar los menús existentes desde la misma sección Apariencia > Menús.
Espero que este tutorial te haya sido útil para aprender cómo crear y configurar menús de WordPress. Si tienes alguna duda o sugerencia, puedes dejar tu comentario.