Debido a los constantes cambios en el interfaz de Gutenberg, el contenido de este tutorial ha quedado obsoleto. Puedes leer la nueva versión aquí:
Carlos Soriano
Hace ya unos meses que te presenté, por si aún no lo conocías, a Gutenberg, el nuevo editor de WordPress. Si no has leído aún aquel post, te recomiendo que empieces por él, antes embarcarte en esta nueva aventura: Añadir Bloques con Gutenberg, el nuevo editor de WordPress.
Añadir Bloques con Gutenberg
Si ya estás al tanto de las novedades introducidas en el nuevo editor Gutenberg, llega el momento de que veas lo fácil que resulta utilizarlo.
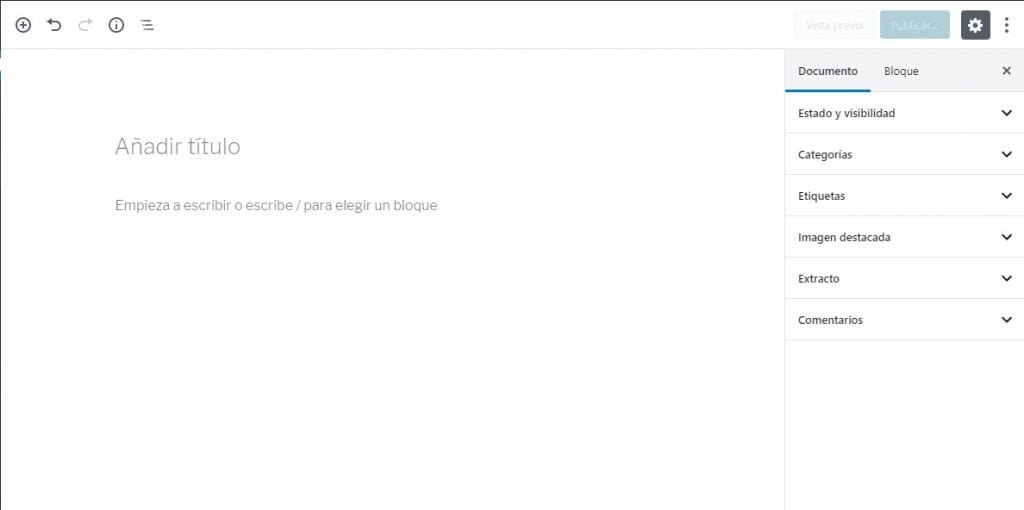
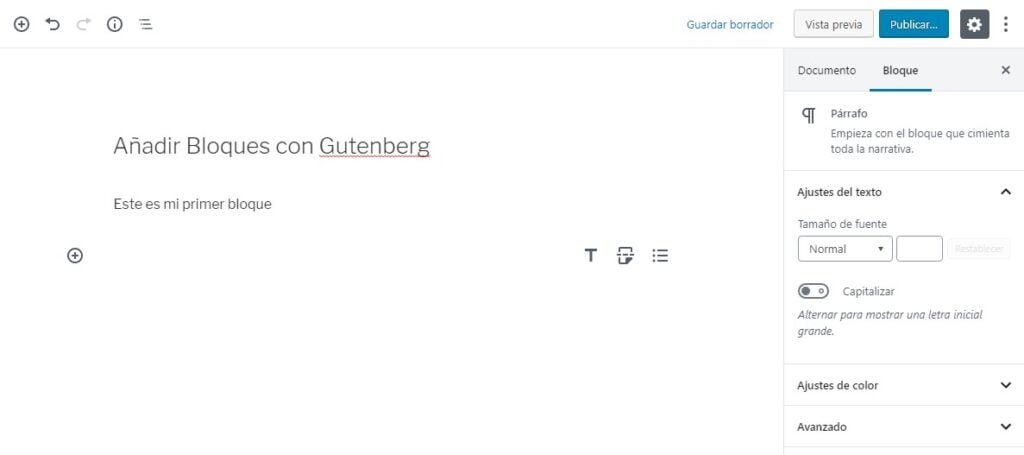
Para empezar, debes acceder al Panel de Administración de WordPress. En el menú, selecciona “Entradas”. Una vez aquí, haz clic en “Añadir nueva”. Antes de empezar, debo recordarte que estamos trabajando con la versión 5.3.2 de WordPress. Esta es la pantalla que tendrás ante tus ojos:

Si no es la primera vez que escribes una entrada en tu blog, el primer paso no te será difícil:
- Añade un título a tu entrada.

- Bajo el título, verás la leyenda “Empieza a escribir o escribe / para elegir un bloque”. Si haces clic sobre este campo, el cursor te invitará a escribir algo.


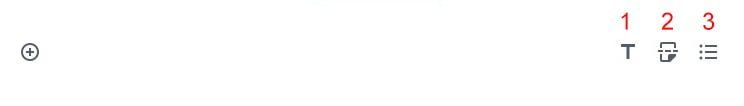
- Aquí verás los primeros cambios. A la derecha de este campo verás unos símbolos. Estos son:
- Añadir Encabezado: Te permite transformar el bloque en un encabezado.
- Añadir Salto de Página: Te permite convertir el bloque en un salto de página.
- Añadir Lista: Te permite convertir el bloque en una lista.
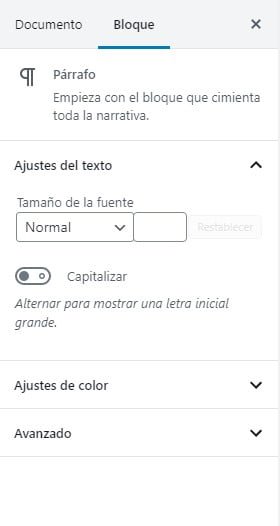
- En la barra lateral también pasan cosas. Fíjate que, de forma predeterminada, al seleccionar un bloque para editarlo, que es justo lo que acabamos de hacer, la barra lateral te mostrará toda la información y parámetros de configuración de ese bloque. Para el caso que nos ocupa, podrás ajustar el tamaño y color de la fuente, así como asignar también un color de fondo para el bloque, parámetros que antes encontrabas en la barra de edición del editor clásico de WordPress. Pero hay más. En el apartado “Avanzado”, podrás además asignarle una Clase CSS Adicional. Para esta función necesitas tener un mínimo de conocimientos en CSS3, además de saber cómo editar los estilos de tu tema. Para los desarrolladores, esta función nos resulta muy cómoda. Pero si no es tu caso, puedes obviarla.
- Empieza a escribir algo, ahora sí. Cuando termines, presiona “enter” y verás lo que pasa. Bajo nuestro primer bloque, aparecerá otro, que de forma predeterminada será también un bloque de tipo “Parrafo”.

- A partir de este punto, se abre un mundo de posibilidades. Si te fijas, al comienzo del nuevo bloque encontrarás el signo “+”. Este también está presente también en la barra superior. Si haces clic en el se desplegará la caja “Bloques de Contenidos”.
Bloques de contenido

Aquí encontrarás todo tipo de bloques, clasificados en:
- Más Utilizados: aquí encontrarás aquellos que uses de forma habitual.
- Bloques Comunes: aquí encontrarás los que te servirán para añadir contenidos, tales como encabezados, párrafos, imágenes, galerías, audios, citas, listas. Además, el editor Gutenberg añade algunos elementos interesantes, como un bloque que facilita compartir un archivo para su descarga y otro para añadir una imagen de fondo.
- Formatos: en este apartado encontrarás bloques que te permitiran añadir diferentes formatos de textro o código, como las ya conocidas funciones para añadir tu propio Html o crear una tabla. Pero además Gutenberf añade otras funciones nuevas, como la de usar en un bloque el editor clasico de WordPress, convertir un bloque en una cita con un formato concreto, o incluso escribir un verso.
- Widgets: Sí, así es. Con el nuevo editor Gutenberg podrás insertar ciertos widgets en una entrada, por ponerte un ejemplo.
- Elementos de Diseño: como su nombre indica, encontrarás bloques que te ayuden al diseño de una página o entrada. Quizá este es el apartado de bloques más novedosos. Podrás crear con facilidad columnas, que además se ajustan perfectamente a cualquier dispositivo. Podrás insertar un botón de forma muy sencilla. Podrás crear un grupo de bloques para aplicarles un formato concreto. El bloque “Medios y texto”, te permitira insertar tu fotos junto a parrafos, permitiendo que estos se ajusten a la perfección. Podrás añadir separadores o espacios en blanco. Con Gutenberg han facilitado la opción para añadir paginación en una entrada, con el bloque “Salto de Página”. Aquí, además de las interesantes funciones descritas anteriormente, se encuentran el bloque para la tradicional función “leer más”.
- Incrustados: estos bloques te permitiran incrustar recursos externos con total facilidad, usando una url. De esta forma tan simplificada, podrás añadir el timeline de tu cuenta de Twitter, Facebook, Instagram y un motón de otras redes sociales, vídeos de Youtube, Vimeo o Dailymotion y otros tantos.
Y si esto te parece poco, si tienes pensado convertir tu web en un ecommerce, e instalas Woocommerce, el plugin de WordPress para montar una tienda online, encontrarás en esta caja de Bloques de Contenido un apartado lleno de funcionalidades que, estoy seguro, te facilitarán la vida.
El nuevo editor de Bloques Gutenberg en continua evolución
No quiero extenderme mucho más. Debes tener en cuenta que, el nuevo editor de bloques Gutenberg está en continua evolución. En las sucesivas revisiones, desde su aparición, sus desarrolladores han añadido nuevos bloques, alguno de los cuales menciono en el presente tutorial. Por supuesto, también han añadido mejoras en los bloques ya existentes.
Es por ello que no ahondaré, al menos en el presente tutorial, en la configuración de cada uno de los bloques, puesto que esta podría variar en las próximas revisiones. Al menos, y no es poco, ahora sabes cómo añadir bloques con Gutenberg, el nuevo editor de WordPress. Confío en haberte alentado con ello, a experimentar. En un próximo tutorial te enseñaré otras funcionalidades que incluye el editor de bloques Gutenberg.
¡Hasta pronto!