Este sería el cuarto tipo de productos que WooCommerce permite vender. Crear un Producto Variable en WooCommerce permite proporcionar una mayor interactividad entre el cliente y tu tienda. Al mismo tiempo, te permite ofrecer una mayor oferta de productos.
Si tu inmersión en el mundo de WordPress es reciente y no tienes muy claro para que sirve ese plugin, en la entrada anterior podrás leer que es WooCommerce, el plugin de WordPress para montar una tienda online. En ese post, encontrarás además el resto de tutoriales que incluye esta Guía sobre WooCommerce.
Como en los anteriores tutoriales, en el presente voy a omitir todos aquellos parámetros que sean globales y aplicables a todos los tipos de productos, para centrarme solo en aquellas características exclusivas de un producto variable. Si quieres saber más sobre esos parámetros globales, quizá te interese leer “Crear un producto simple en WooCommerce”.
¡Vamos allá!
¿Qué es un Producto Variable en WooCommerce?
Un producto variable en WooCommerce es aquel que posea características que no sean fijas, ya sea su tamaño, color o formato. Te pondré un ejemplo sencillo: Imagina que tienes una tienda de moda, donde vendas prendas de diferentes tallas y colores. Pues WooCommerce te permite crear estas características de forma que, a su vez, permita a los clientes escoger su talla y color, siguiendo el ejemplo anterior. Además, con la posibilidad de añadir también variaciones en el precio y controlar el inventario por cada característica.
Antes de continuar con el tutorial, debes tener dos conceptos claros a la hora de crear un producto variable en WooCommerce:
Atributos: Los atributos son las características de un producto, su peso, tamaño, talla, color… Estos atributos pueden crearse de forma fija, tal como vimos en el tutorial sobre cómo Crear un producto simple en WooCommerce. O contener variables.
Atributos:
- Talla
- Color
Variaciones: Son cada una de las variables que contenga un atributo. A las que se les puedes asignarles un precio, unidades y costes de envío específicos.
Atributos y Variaciones:
- TallaXS
- S
- M
- L
- XL
- Color
- Rojo
- Blanco
- Amarillo
- Azul
Teniendo esto claro, sigamos adelante.
Crear un Producto Variable en WooCommerce.
Accede a tu panel de administración de WordPress, busca en el menú de la izquierda el apartado Productos/Añadir nuevo. Tras asignar un nombre y una descripción a tu producto, dirígete al panel Datos del Producto y selecciona Producto Variable.
A primeva vista te darás cuenta de que los campos de “Precio normal” y “Precio Rebajado” de la pestaña “General” han desaparecido. La respuesta es muy sencilla. Ahora el precio del artículo dependerá de las variables de sus atributos.
Lo siguiente que verás, es que se ha habilitado una nueva pestaña llamada “Variaciones”. Para usar esta característica, antes debes crear los atributos de tu producto.
Agregar Atributos a un producto en WooCommerce
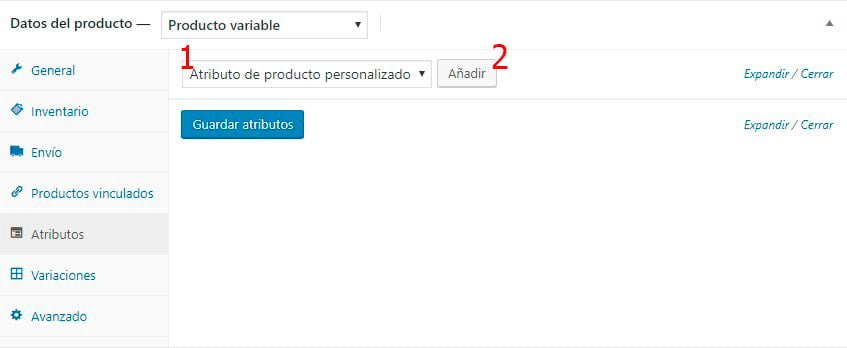
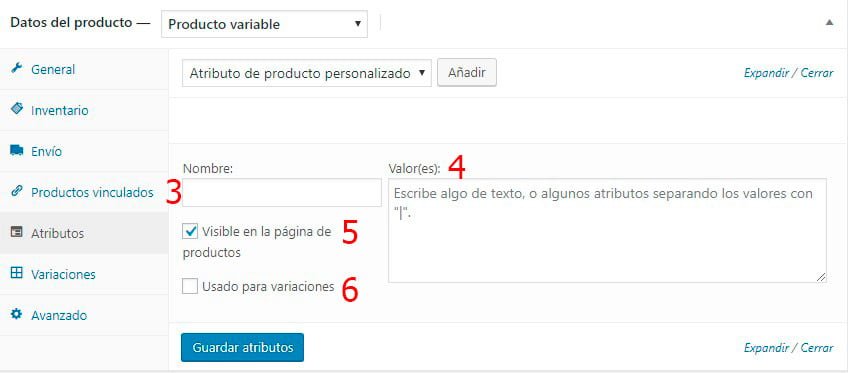
Dirígete a la pestaña “Atributos”.
- Atributo de producto personalizado: en este desplegable puedes escoger un atributo que ya hayas creado. Puedes crear también atributos globales en el apartado Productos/Atributos del panel de administración de WordPress. Si no has creado todavía ningún atributo, deja el desplegable como está.
- Añadir: Haz clic en añadir para crear un atributo personalizado. Esto expandirá un cuadro de diálogo donde introducir los valores del atributo.

- Nombre: Introduce el nombre de tu atributo, por ejemplo, Color.
- Valor(es): Siguiendo el ejemplo del Atributo Color, aquí añadimos los diferentes colores con los que queremos trabajar. Debes introducir cada color, separándolo con “|”, de este modo: Rojo | Amarillo| Verde.
- Visible en la página de productos: Este parámetro aparece activado por defecto. Es recomendable dejarlo así, de este modo los clientes podrán seleccionar el color que quieran.
- Usado para variaciones: Debemos activar este parámetro para que podamos añadir variaciones al color del artículo.
Con estos datos, ya puedes guardar tu atributo para poder usar la pestaña “Variaciones”.
Agregar variaciones a un producto en WooCommerce
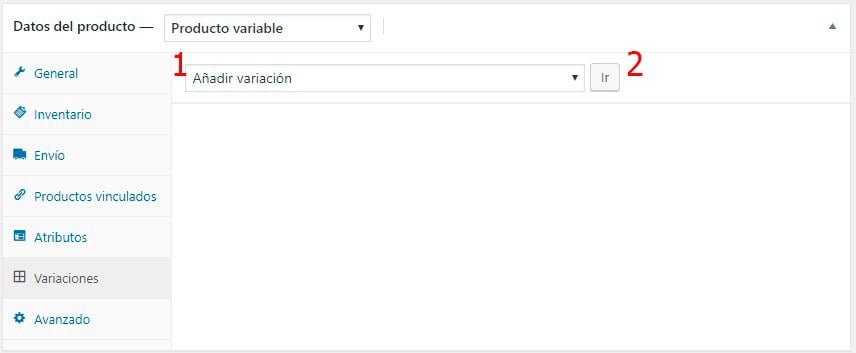
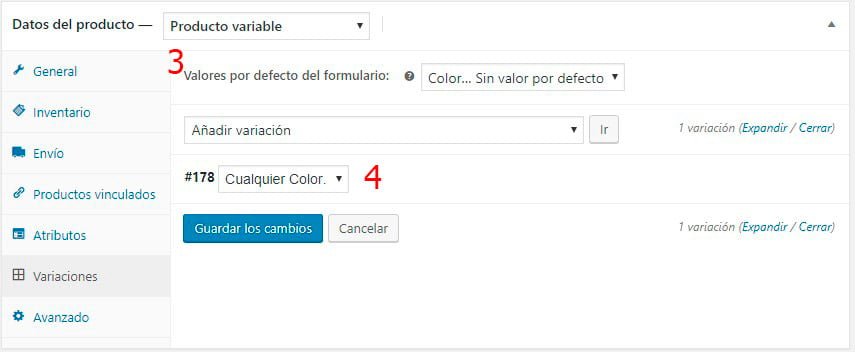
Sitúate en la pestaña “Variaciones”.
- Añadir Variación: En este desplegable podrás escoger entre seleccionar una variación o generar variaciones para todos los atributos creados. Para este ejemplo, dejamos el desplegable como está.
- Ir: Presionando este botón, la vista de esta pestaña cambiará así:

- Valores por defecto del formulario: aquí puedes seleccionar que valor quieres que aparezca por defecto en la página del producto. Siguiendo el ejemplo del atributo color, puedes escoger el color que aparecerá por defecto.
- Selección de colores: aquí podrás escoger el color al que quieres añadirle variaciones. Este apartado aparece contraído de forma predeterminada, ya que incluye múltiples parámetros. Para desplegarlo, haz clic sobre él.
Al expandirlo verás los mismos campos que se encuentran en pestañas como General, Inventario y Envío. Estos son los datos del producto exclusivos para la variación concreta del atributo escogido. Siguiendo el ejemplo del atributo Color, he escogido el color Rojo.
Aquí, siguiendo nuestro ejemplo con el Atributo Color y su variable Rojo, puedes añadirle:
- Una imagen.
- Un precio normal o rebajado.
- Activar la casilla “¿Gestión de Inventario?”, y añadirle unidades.
- Permitir o no reservas
- Añadir su peso y dimensiones, si así lo requieres. Esto puede serte útil para gestionar los posibles gastos de envío y exponérselos claramente al cliente.
- Seleccionar una Clase de Envío o usar la configuración “padre” establecida en la pestaña “Envío”.
- Seleccionar una Clase de Impuesto o usar la configuración “padre” establecida en la pestaña “General”.
- Además, puedes convertir este producto variable en Descargable o Virtual. Activando estas opciones, podrás ver los mismos campos que verías en la pestaña “General”, en el caso de crear un producto simple virtual o un producto simple descargable.
Puedes repetir esta operación para el resto de variables que contenga tu atributo. En el ejemplo usado, con cada uno de los colores del atributo Color.
No olvides asignarle las etiquetas y categorías que creas oportuno y una imagen predeterminada, que usará la tienda para mostrarla en el “catálogo de productos”. Con los productos variables puedes añadir más imágenes a la galería del producto, haciendo las variaciones más visibles en la página del producto.
¡Y listo! Ya tienes tu primer producto variable en WooCommerce.
Página del Producto Variable en WooCommerce.
Por supuesto, la vista de la página del producto variable en WooCommerce dependerá del tema que uses en tu web. Pero la vista podría ser similar a la siguiente:
Como puedes apreciar, la variación predeterminada que muestra es la del color Rojo, como así lo configuré para este ejemplo. El comprador podrá escoger el color que le guste, seleccionándolo en el desplegable. Al hacerlo, si así lo has configurado, podrá ver qué precio tiene el color seleccionado y el número de unidades disponibles.
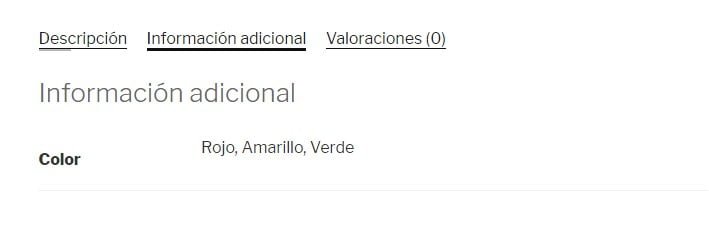
Al mismo tiempo, se habrá creado una pestaña, junto a la descripción del producto, llamada Información Adicional, donde el cliente podrá ver una lista de los atributos que tenga este producto y sus variables.
Y hasta aquí este tutorial sobre cómo crear un producto variable en WooCommerce. Si has seguido los anteriores tutoriales, habrás podido apreciar que la configuración de este tipo de productos en WooCommerce es algo más compleja que las anteriores. Pero confío en que si sigues los pasos de este tutorial, te harás rápidamente con el manejo de esta característica.
Si, por el contrario, encuentras este tutorial primero, te sugiero que visites la entrada donde te hablo de WooCommerce, el plugin de WordPress para montar una Tienda Online, ya que incluyo la lista de tutoriales que contiene esta Guía sobre WooCommerce.
¡Hasta la próxima!